バナーはホーム画面とサイドバーに配置することができます。
ホームのバナー配置
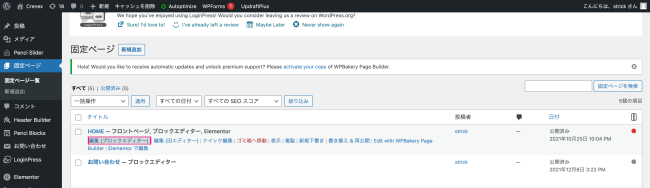
まずはメニューから「固定ページ」をクリックしページ一覧画面を開いてください。
リスト中の「HOME」にマウスを乗せると編集メニューが開きます。
編集メニューのうち「編集(ブロックエディター)」を選択してページ編集画面を開いてください。
*旧エディターでも編集は可能ですが、ややレイアウトの編集がしづらいのでご注意ください。

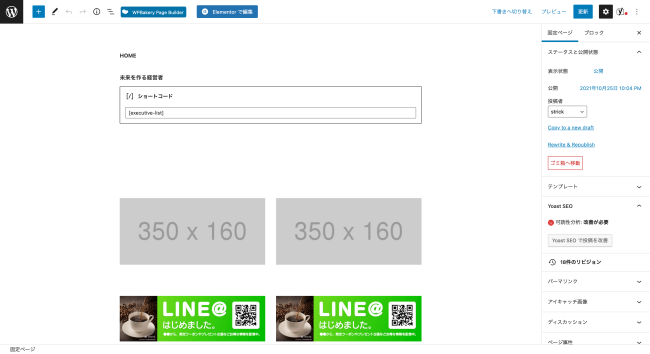
ホームレイアウトの変種画面
wordpressでは「ブロック」という単位でコンテンツを配置し一つのページを作っていきます。
ブロックは一段ごとに複数の列で配置することも可能です。
例えば下の画面では
- 最上段にショートコードを表示するブロックが一つ配置
- その次の段にはコンテンツ同士の隙間を開けるスペーサーブロックが一つ配置
- さらにその下の段にはバナー画像(350×160のダミー画像)ブロックが2列均等に配置
- 最下段にはLINE@のバナー画像ブロックが2列均等に配置
のようになります。

新規にバナー画像を配置(ブロックを配置)
まずはバナー画像を配置するためにブロックを設定しましょう。
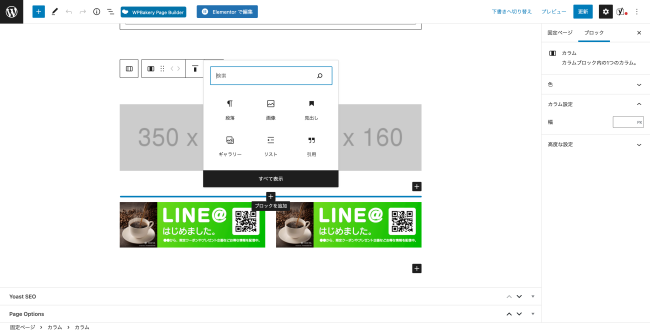
ブロックを配置したい段にマウスポインタを移動すると「ブロックを追加」ボタンが表示されますのでそれをクリックします。

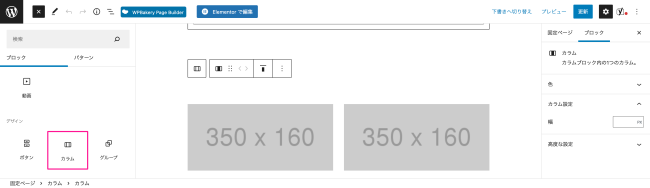
配置するパーツの選択メニューが開きますのでその中から「カラム」を選択してください。
メニューの中にカラムが存在しない場合は「すべて表示」をクリックし、左側に開いたメニューの中から「カラム」を選択してください。


カラムを選択すると何列分のブロックを配置するかを選択するリストが表示されます。
ここでは動作確認のため「50/50」つまり2列のブロックを作成します。

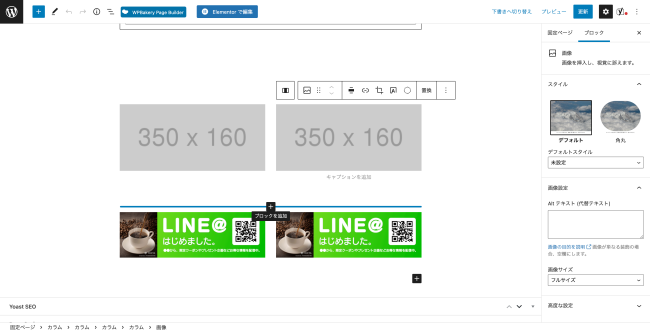
これで画像を配置するための空のブロックが2列作成されました。
(黒枠で囲まれた「+」の部分)

プラスの部分をクリックするとボックスに配置できるパーツのリストが表示されますのでその中から「画像」を選択しアップロードするか既存のメディアライブラリから配置したい画像を選択してください。
これで画像の配置が完了します。

画像の変更や削除
既に配置してある画像をクリックするとメニューバーが開きます。
「置換」ボタンを押すと画像の置き換えが可能です。
またメニューバーが表示されている状態で端末のDELETEボタンを押すと配置されている画像を削除することができます。
その他ブロックエディタの詳細な使い方についてはWordpressの標準機能となりますのでWordpressのマニュアルをご参照ください。
https://ja.wordpress.org/team/handbook/block-editor/